194MB
647KB
76.36MB
643.1MB
墨刀客户端是一款专业易用的多功能原型设计工具。通过它,可以轻松地构建产品原型并展示项目效果,项目成员可以协作编辑、审阅或展示产品创意。而且操作简单,只需拖动即可实现交互式页面跳转,有效提高了团队协作管理的效率。
墨刀支持一键预览功能,可以快速完成原型设计稿。同时,它还支持团队内部的协作和交流,项目管理,或者收集客户的产品反馈并展示给投资者。是产品经理、设计师、开发者、销售、运营、创业者的选择。

墨刀客户端功能
1.简单易用的原型设计工具无论是PM从0到1绘制原型,还是设计师导入设计稿进行交互,都可以快速轻松地完成交互原型。
2.各种设备的完美演示
你可以把你的作品分享给任何人,无论是在PC上、手机上还是微信上,他们都可以随时查看最新版本。
3.工作流文档生成,关注产品的整体情况。
开发者可以告别复杂的需求文档,打开工作流查看全局状态和评论,实时同步进度和文档——工作流成为高效的沟通语言。
4.在线团队合作,多人专注讨论。
产品详情、新要求和评论清晰可见。制作人可以第一时间收到详细的反馈,方便统一修改意见。
5.草图+墨刀=交互式标记工具
草图设计草案的一键导入将实现即时交互。工程师也可以通过开发者模式看到完整的图层信息。

墨刀客户端功能
第一,项目管理。使项目文档管理更容易。1.墨刀平台支持原型、设计、流程图、思维导图四个工具的创作内容管理。从思维导图记录思路到原型绘制、设计输出、流程图的过程记录,生成的文档都可以在一个工位用墨刀管理。
2.四个工具串联成整个工作流程,一个文件夹管理整个企业团队的数据,让企业团队的创建和管理更简单,支持企业管理员分配项目权限,让企业数据更安全。
二、素材广场,素材和创作者的聚集地
1.在现有原型材料的基础上,打开设计资源的入口,思维导图、流程图、设计说明、操作图等。,更快找到自己的需求。
2.添加优秀创作者推荐名单,给创作者更多的流量和曝光。墨刀支持每一个用户打造自己的品牌。当然,在这里你可以快速找到你想要的素材和作者。
第三,原型创作不仅快。
1.高级组件图标和图表,高级组件和图标的直接重用,数据元素的繁琐交互和演示都可以轻松实现。
2.全新Axure导入,轻松文件传输,改变排版工具,丰富资源高效流转。
3.增加一个“素材库”,方便材料广场海量材料的使用。“保存过的”、“收集过的”和“最近使用过的”使材料的使用有迹可循,便于重复使用,进一步提高原型创作的效率。
第四,设计不仅仅是布尔运算和矢量编辑。
1.它拥有超大的画布和响应式设计,全力支持你的创意展示;全中文界面完美适配各种中文字体,素材广场还配有设计素材资源,更方便你使用;云工具可以随时随地表达想法,协作也可以做得很好。工作不要太轻松。
2.性能优化实现高并发高可用协同设计,毫秒级响应,更流畅的操作体验,智能操作设计,减少繁琐的操作步骤,提高设计效率。
3.设计系统让团队协作更加高效省时,加强品牌与体验的一致性,成为公司的设计资产。
4,0成本迁移草图文件,不用担心换工具,还支持嵌入原型,交付更简单。
5.流程图,梳理流程,高效协作。
1.流程图工具支持墨刀产品互联和多面协作,可以快速访问原型图纸和设计工具,工作可以一站式办理。
2.它还嵌入了五种流程图样式。图表的线条、颜色、起点和终点也可以自定义。你的流程图完全取决于你自己。
3.它还有一个基本的流程图样式,很多形状都可以独立掌握。还支持创建页面流程图、车道图、业务流程图,可以轻松实现产品页面的交互逻辑,轻松展现协同责任。
不及物动词思维导图,记录创意,帮助创作。
1.有许多内置的模板样式,填充线和文本框,以及笔画。我们支持你的定制,你决心将创意美学进行到底。
2.墨刀6.5的“思维导图”支持丰富的色彩设置。你可以随意改变主题中线条的颜色,赋予它们新的创意。当你把它们展示给别人看时,它不仅能直观地展示信息,还能让人耳目一新。
3.它还支持协作,可以将链接链接到原型、设计和流程图工具,以便团队的所有成员可以协作和链接在一起。
用墨刀编辑页面方法
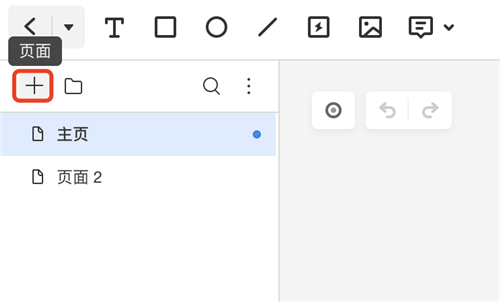
I .添加页面/页面文件夹在编辑区左侧的页面列表区,可以点击顶部的“新建页面”向原型添加新页面。

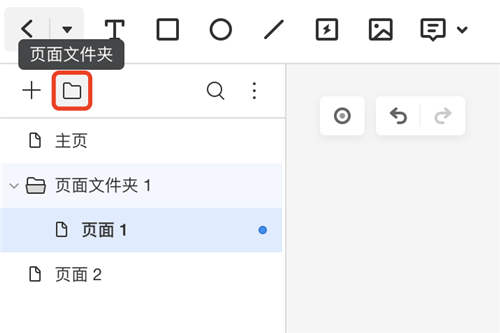
在编辑区左侧的页面列表区,可以点击顶部的“新建页面文件夹”为原型添加一个新的页面文件夹。

文件夹可以有效地组织页面逻辑。具体设置方法如下:
在项目编辑区的左上角,点击“+”添加页面,点击文件夹的图标添加文件夹。
同时,您可以单击并按住页面,将其拖到文件夹中。
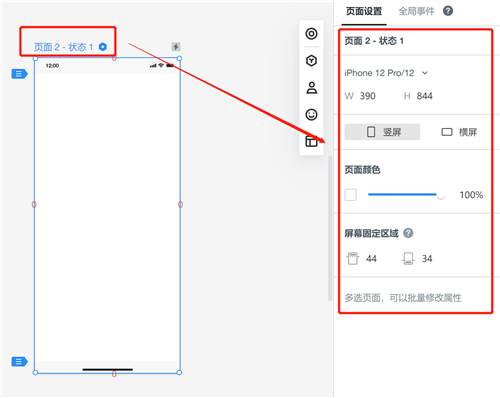
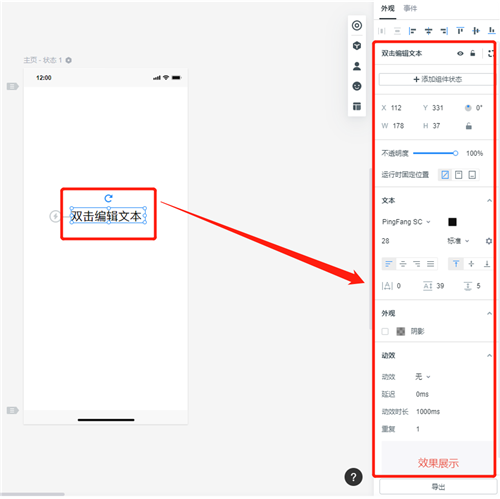
其次,设置页面/组件外观。
选择整个页面画板时,可以在右侧的外观设置面板中设置页面画板的外观(大小、背景色)。

当一个组件被选中时,你可以设置它的外观(如位置、大小、颜色、透明度、阴影、动画等。).)在右边的外观设置面板中。

三个。墨刀支持页面列表/元素列表多选。具体操作如下:
1.页面列表:
按住shift,点击第一页和第二页,选择两页中间的所有页面进行统一移动/删除操作;
按住command(macOS)/ctrl(Windows)一次选择一页。
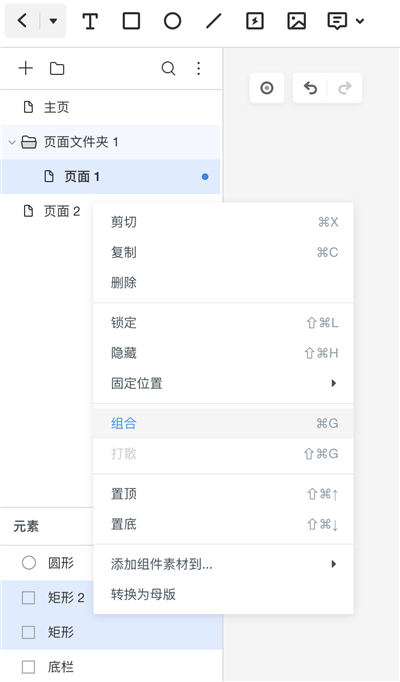
2.元素和组件列表:
按住shift,单击第一个和第二个元素组件,在列表中选择两个组件中间的所有元素,然后右键进行组合/图层调整等操作;
按住command(macOS)/ctrl(Windows),可以逐个选择元素,然后右键进行组合/图层调整。

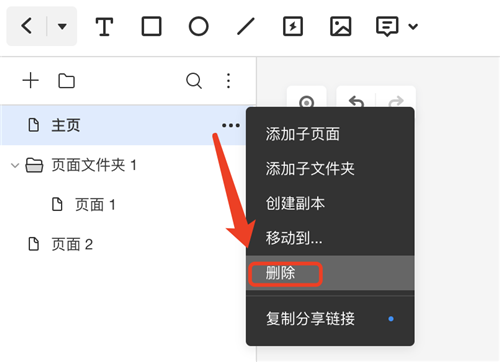
第四,删除页面。
选择特定页面,然后单击“更多”图标删除该页面。

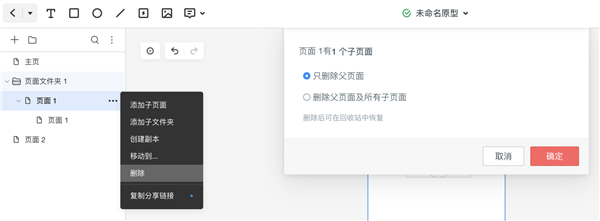
如果要删除的页面包含子页面,您可以选择只删除父页面或删除父页面和子页面。

第五,删除页面并检索。
错过或删除的页面可以在页面列表左下角的页面回收站中找回。

注意:页面在删除14天后会被系统自动清空。如果误删页面,请及时在页面回收站找回。清空系统后,将无法检索页面。目前,不支持手动清理页面回收站。
墨刀工程的新方法
注册/登录墨刀后,首先会到达个人空间的项目管理页面。在此页面上,您可以从左侧的“新建”中选择“文件夹”。请注意,创建新文件夹后,您可以在文件夹中创建新项目,并且可以创建文件夹-文件夹-项目层次结构。Ps:目前最多可以创建5级文件夹。


创建新项目后,可以进入编辑区添加页面、组件、交互等。您还可以设置页面外观,删除、搜索和排序页面。
用墨刀添加注释的方法
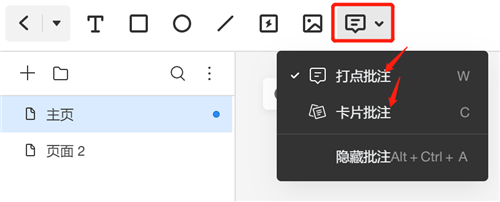
如果需要添加功能描述,可以使用注释组件。您可以在基本组件中找到该组件,也可以直接在导航栏中添加注释。
目前墨刀打标有两种,一种是卡片打标,一种是点打标,支持编辑时显示/隐藏打标(快捷键Alt+Ctrl+A)。
注释可以指向被识别的元素,并支持快捷键(C)快速创建。
注释卡更适合在界面中进行强呈现,不容易忽略标记的内容,适合作为功能描述的重点。
标志的特点是水滴放在上面能与元素强烈结合,并能清晰地指向所讲解的区域;同时支持富文本编辑,使内容表达更具层次性;支持快速创建快捷键。视觉干扰小于卡片标注。当您通过将组件绑定到组件来移动组件时,注释也可以随之移动。