74.9MB
51.20MB
498KB
3.03MB
element ui官方中文版是专门用于网站前端开发的快速原型工具。该软件为用户提供了UI框架、脚本库、组件库等功能。我们可以通过最新版本的Element UI快速完成网站的开发,从而大大提高用户的工作效率。
Element官方中文版非常适合开发者、设计师、产品经理等专业用户。这个软件可以帮助用户搭建一个逻辑清晰、结构合理、效率高、使用方便的网站前端。同时,最新版本的Element UI还免费提供最完整的配套设计资源,满足用户的不同需求。

元素的中文官方软件功能
1.优秀的视觉设计与适当的细节。2.交互体验非常好。即使是复杂的表单操作,反馈也非常清晰,操作简洁直观。
3.非常好用。基于vue.js开发,官网样本代码就够了。
4.支持自定义主题。
5.支持Vue \ react \ angular,满足所有前端技术要求。

软件亮点
[一致性]与现实生活一致:与现实生活的流程和逻辑一致,遵循用户习惯的语言和概念;
界面的一致性:所有的元素和结构都需要保持一致,比如设计风格、图标和文字、元素的位置等。
[反馈]
反馈:用户可以通过界面风格和交互效果清晰感知自己的操作;
反馈:运行后,通过页面元素的变化,可以清晰地显示当前状态。
[效率]
简化流程:设计简单直观的操作流程;
清晰:语言清晰,便于用户理解并快速决策;
帮助用户识别:界面简洁明了,让用户快速识别而不是回忆,减轻用户记忆负担。
[可控性]
用户决策:可以根据场景给出用户操作建议或安全提示,但不能代替用户决策;
可控结果:用户可以自由操作,包括取消、回滚、终止当前操作。
功能介绍
1.Element UI提供了丰富的网站设计功能,可以帮助用户快速搭建网站。2.您可以将源代码加载到您的开发软件中使用。
3.您可以通过向开发项目添加元素UI来快速部署网站
4.支持添加项目模板,并使用模板建立新的网站。
5.提供许多设计组件,将网站设计组件加载到您的编程软件中。
6.支持全局设计,设置网页界面效果和布局效果。
7.支持主题设计功能。软件已经提供了一套主题,可以直接使用。
8.使用在线主题编辑器,您可以修改定制元素的所有全局和组件的设计标记。
9.可以方便地实时预览风格变化后的视觉效果,也可以基于新定制的风格生成完整的风格文件包。
10.还可以使用主题编辑器的Chrome插件,在任何使用Element开发的网站上实时配置和预览主题。
1.1中某些组件使用的过渡动画。元素也可以直接使用。
12.布局布局,通过基本的24列,快速方便地创建一个布局。
13.容器布局容器,用于容器组件的布局,方便快速构建页面的基本结构。
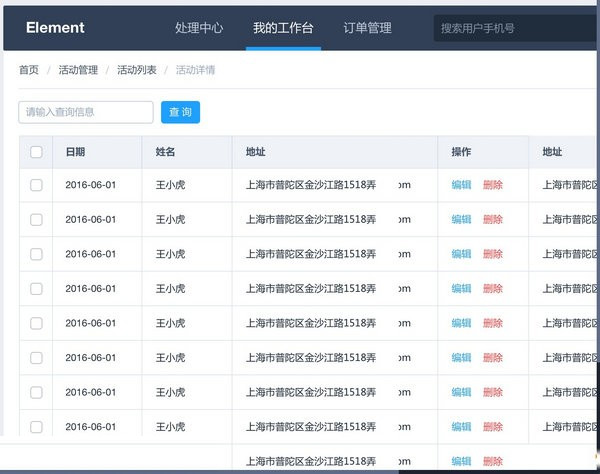
中文官方Ui操作界面
导航导航可以解决用户访问页面时去哪里、去哪里、怎么去的问题。一般来说,有两种类型的导航:侧边栏导航和顶部导航。
选择适当的导航
选择合适的导航可以让用户非常流畅地使用产品。反之,如果不合适,就会引起不适(方向不明确)。下面是“侧边栏导航”和“顶部导航”的区别。
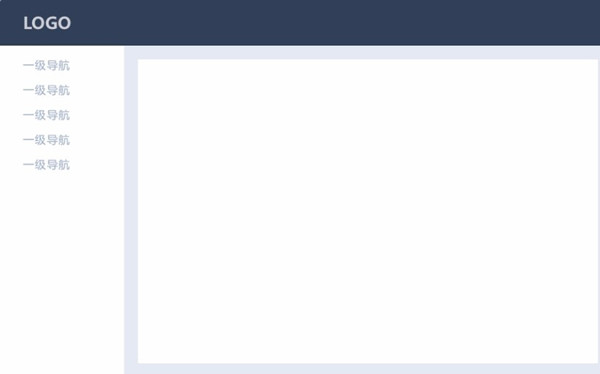
侧栏导航
导航栏可以固定在左侧,提高导航可视性,方便页面切换;常用工具可以放在顶部,比如搜索栏、帮助按钮、通知按钮等。适合中后台的管理型和工具型网站。

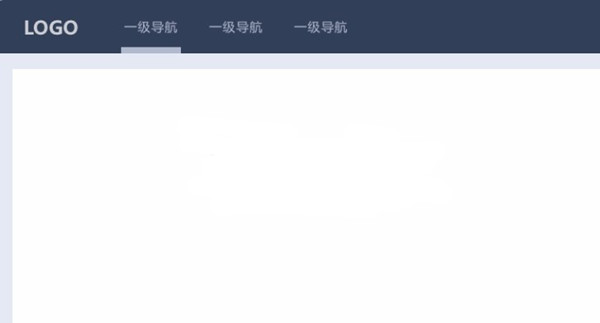
一级
适合结构简单的网站:只有一级页面时不需要面包屑。

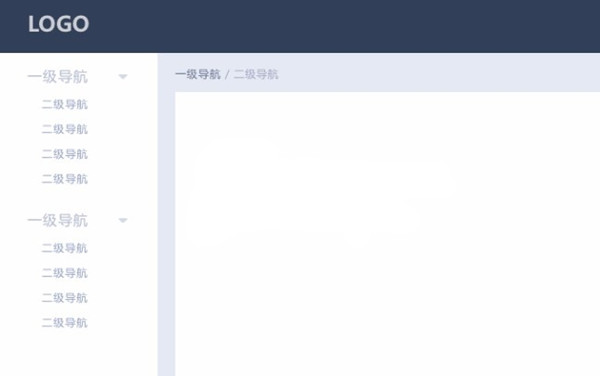
II型
侧边栏最多可以显示两级导航;在使用二次导航时,我们建议一起使用面包屑,方便用户定位自己的位置,快速返回。

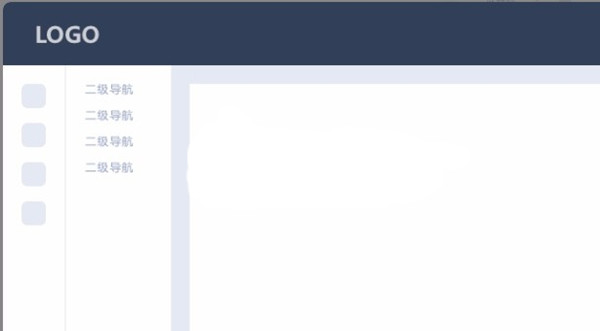
第三类
适合复杂的工具背景。左栏是一级导航,中栏可以显示其对应的二级导航,也可以放置其他基于工具的选项。顶部的导航符合正常的自上而下的浏览顺序,方便浏览信息;顶部的宽度限制了导航的数量和文本的长度。

UI中文正式版用户描述
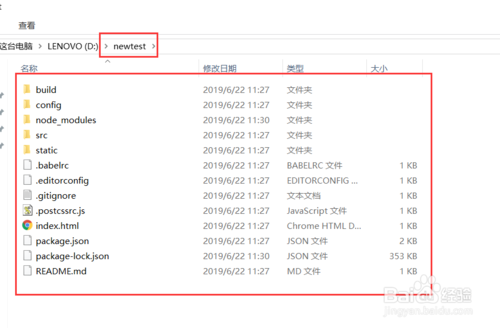
element-UI框架如何设置前景?[/s2/]第一步,使用Vue-cli构建工具构建前端项目(如果没有安装,我们可以先安装node【从官网下载安装】——然后安装vue-cli【命令是npm install vue-cli -g】),然后我们使用命令【Vue init web pack new test】(new test是项目名,可以自己命名),然后构建Vue项目。详述


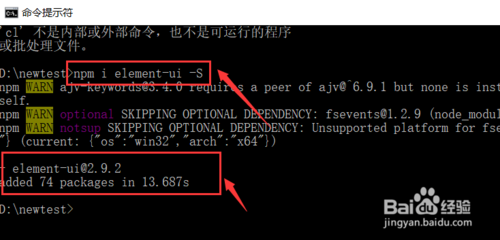
第二步:构建好vue前端项目后,我们将元素安装到项目中,使用命令行工具在项目的根目录中指定,然后输入命令【npm i element-ui -S】,如下图所示。

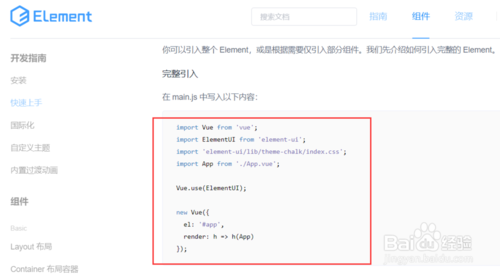
步骤3:将元素安装到项目中后,我们将完整地介绍整个元素。以下是官网提供的方法,如下图。

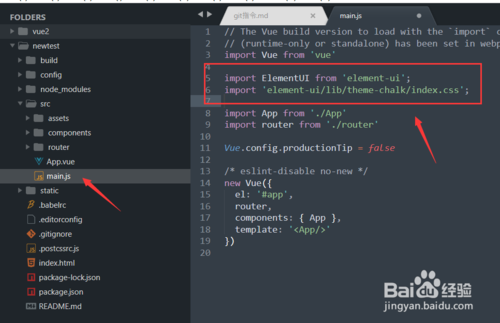
第四步。我们开始引入元素界面。我们在创建的项目中打开[src folder]-[main.js]进行介绍。
从“element-ui”导入ElementUI
导入“element-ui/lib/theme-chalk/index . CSS”;
详细数字如下

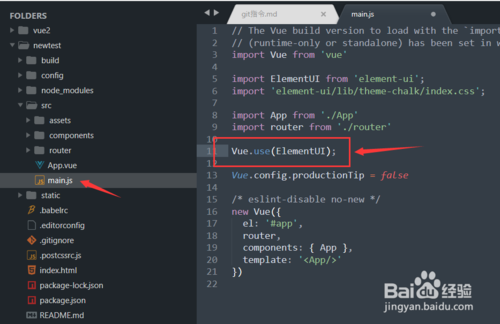
第五步,还是在[main.js]上添加
vue。使用(元素ui);
这样就完成了引用元素,如下图所示。

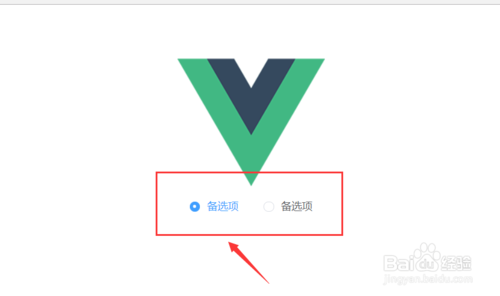
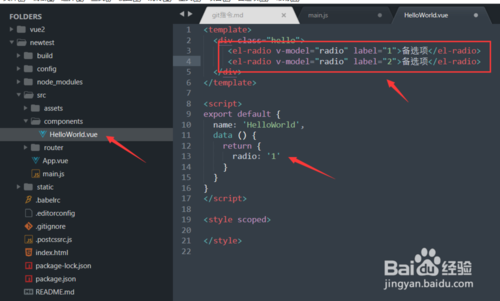
步骤6:引用元素后,我们就可以使用组件了。我们去官网找什么组件吧,比如收音机盒子。下面是组件的详细样式和用法,如下图所示。

步骤7:我们复制vue项目中的代码。我们找到[src]-[components]-[hello world . vue]并添加步骤5中的代码。复制的代码。详细代码如下图所示。

第八步:我们运行项目(用命令行工具指定项目的根地址,然后运行【npm run dev】),然后就可以在网页上查看效果了。我们发现和element官网上的一样,就这样。如下。